Chris Pollett >
Students >
Kulkarni
( Print View)
[Bio]
[Blog]
Deliverable 1: AI assisted UI prototyping design system

So far, we have a simple component detector along with code conversion and live web rendering. These components have pre-defined properties such as style, interactive user actions and can only be altered by manually making changes to the component code.
I propose a new prototyping design system which works along with the system already built. This system will allow users to attach properties and build more complex components. Users can use predefined decorator followed by property definition. This enables users to still be able to rapidly design prototypes while abstracting away the technical complexity of user interfaces and focus more on the creative aspect of prototyping.
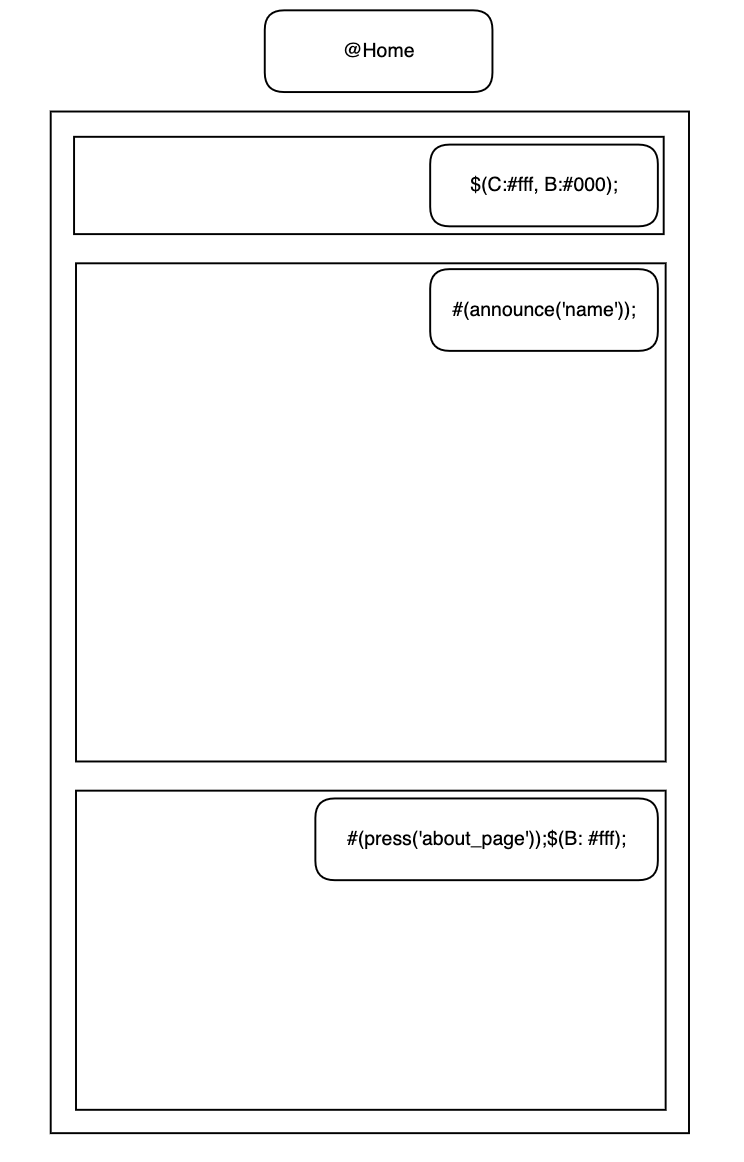
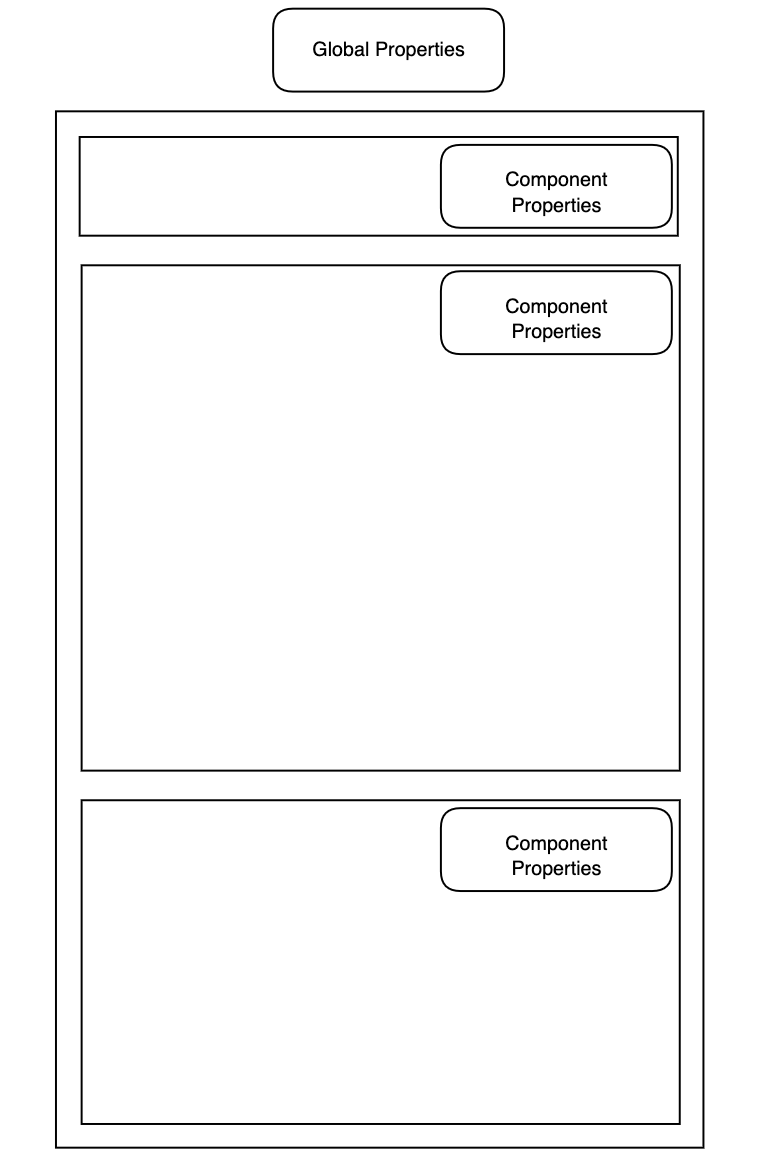
Before we talk about the types of properties, it is important to mention how these properties can be added to existing UI wireframes. Designs usually contain simple shapes such as boxes, circles, simple lines and sometimes text to denote components. Each component can be assigned different properties, this means that a designer needs to embed these properties within the design inside each of these components. This way the detector knows what component to assign properties to. For this prototyping system, we have decided that the top-right space inside a component is reserved for component level properties. The space right outside the main parent component is for parent/global level properties.

There are various possible properties that can be attached. Each of these properties can have a pre-defined decorator which is a special symbol denoting property type followed by property value. Multiple property values for the same decorator can be separated by a comma. They are listed below:
- Style ($): stylistic properties which affect border, text, background, margin, padding, etc. We can further pre-define sub-property decorators for each stylistic property value. Eg: BO for border, BA for background, C for color
- Actions (#): event driven properties such as trigger a function, browser alert, interface navigation, etc. Example usecase is button press on page @1 which navigates to page @2.
- Page definition (@): A subset of actions but more important for UI prototyping, page definitions can denote a reference to a component state.
- User defined custom properties: Users can make their own decorators with meaning for their purposes. Eg: Annotation for component library stack used like react, angular or jquery.