My World Fact Book
The CIA World Fact Book gives the following facts about every country in the world:
Name
Capital
Time zone
Government type (republic, authoritarian, federation, etc.)
An image of the country's flag
The per-capita GDP
(Of course the fact book gives much more information.)
Your job is to create your own world fact book. Choose ten countries. These could be countries you have visited or would like to visit. Using the CIA fact book as a guide, present the information above in four different ways:
As an outline using headers
As a page of links
As lists of lists
As a table
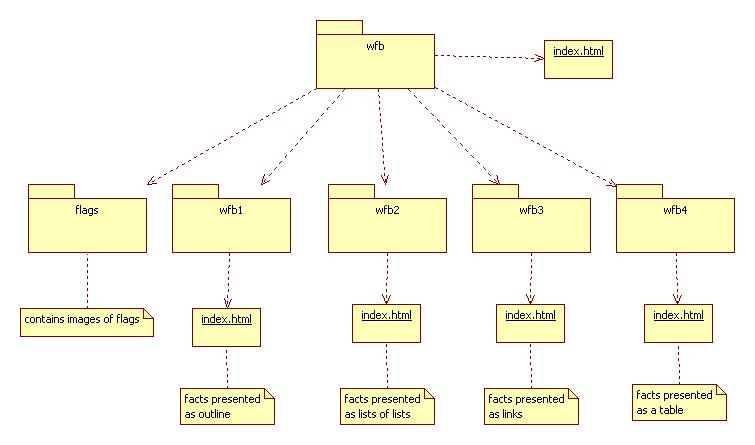
Your site should be organized into a folder called wfb containing five sub-folders: wfb1, wfb2, wfb3, wfb4, and flags. Images of country flags should be contained in the flags folder (and only this folder). Every other folder should contain an index file/page called index.html. Each index should be titled "My World Fact Book". Here's a tree diagram of what your site should look like (the dog-eared icons are only comments, read the dashed arrows as "contains"):

The index in the wfb folder should contain links to the index pages in the sub-folders. It should also contain a link to the CIA World Fact Book. This page should be narrative (i.e., explanatory) rather than a simple list of links. Also make sure your name is on this page.
The index of wfb1 should contain an outline with a heading for each country and a sub-heading for each fact.
The index of wfb2 should contain a list of countries. Each list should contain a sub-list of each fact.
The index of wfb3 should contain links to other pages in wfb3, one for each country. Each page should contain the facts about that country.
The index of wfb4 should be presented as a table: one row for each country and one column for each fact.
You can find out how to create lists, headings, links, tables, etc. by studying the HTML source for the sample file tags.html.
More Instructions
All of the HTML should be created by you without using any special tools other than a text editor. (Notepad is an especially bad text editor that comes with Windows. See Start/Programs/Accessories. You can download a much better text editor for free called TextPad.) By the way, it's easy to tell hand-generated HTML from machine-generated HTML.
Create your wfb folder and its contents somewhere on your computer. You can test it there. When it looks right, create a real web site. There are lots of places that offer free web site hosting, Google provides a free site hosting service, for example. Upload your wfb site to this server, test it, then send the link to the grader by the deadline.
Think of each web page as a short essay. Use standard written English (SWE). No spelling errors, no grammar errors.
Enhancements
Be creative. Be entertaining. Experiment with fonts and colors. Feel free to list more than 10 countries or more than the required facts. Include maps. Include information from other sources. For example, Transparency International lists a corruption index for each country.
Think of your web site as a potential resource you can use beyond CS40. Maybe wfb is only one sub-folder of a larger site that contains information about you: home page, photos, resume, portfolio, favorite links, etc. If you continue to develop the site while your are a student it could become a valuable resource when you are looking for jobs after graduation. "Want to see some of my work? Here's my URL!"