Chris Pollett >
Students >
Sriram
( Print
View )
[Bio]
Collaborative note taking
1) Open the slide

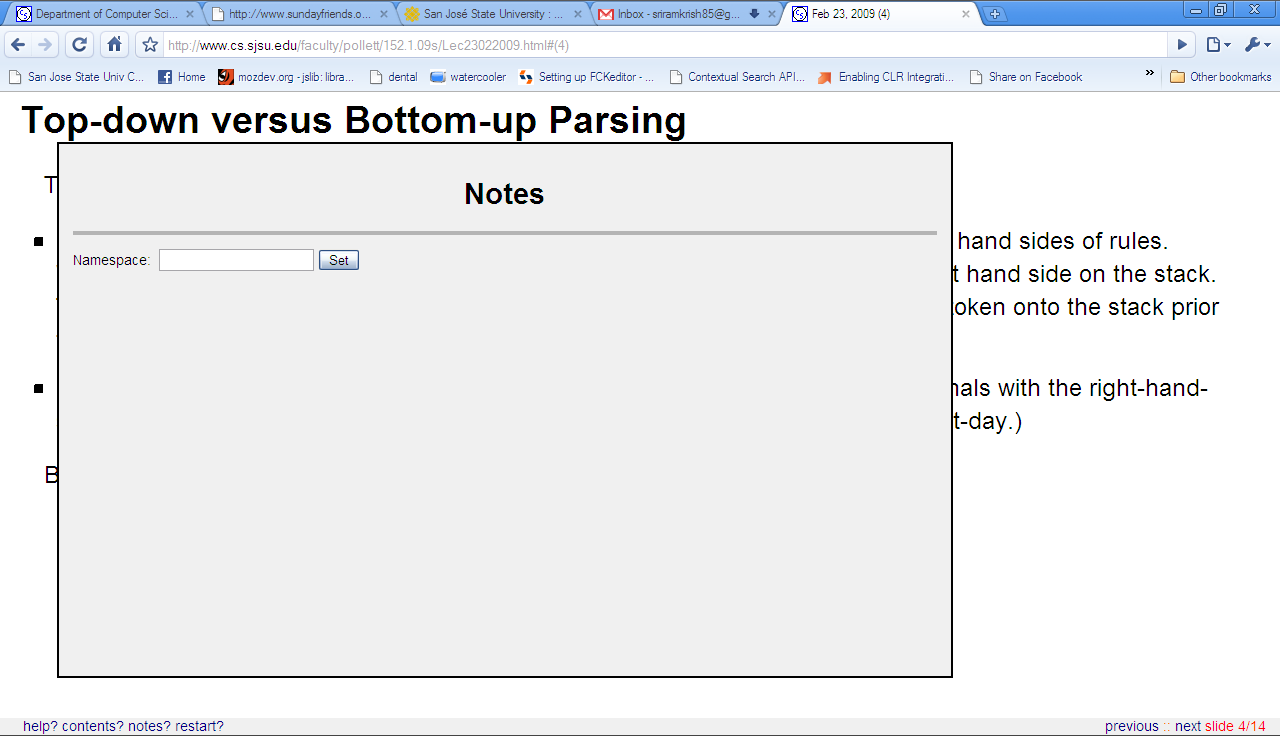
2) Click Notes

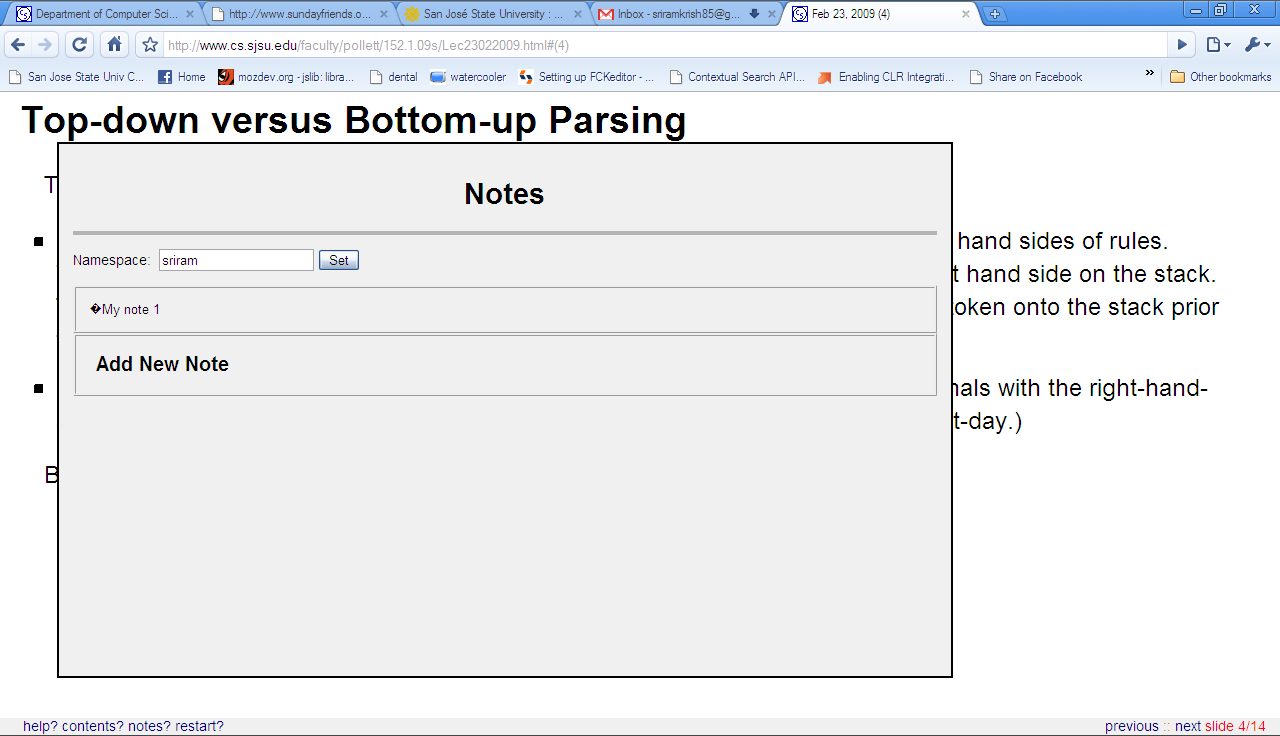
2) Set Namespace (Either a new or an existing Namespace) The notes section would be loaded of there are some existing notes already. One can edit the notes that belong to his namespace only.

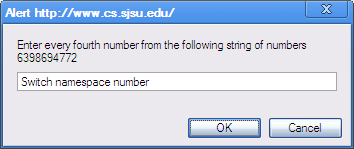
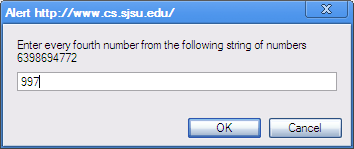
4) Fill the CAPTCHA to create a New Namespace


5) Click on Add New Note to insert a note

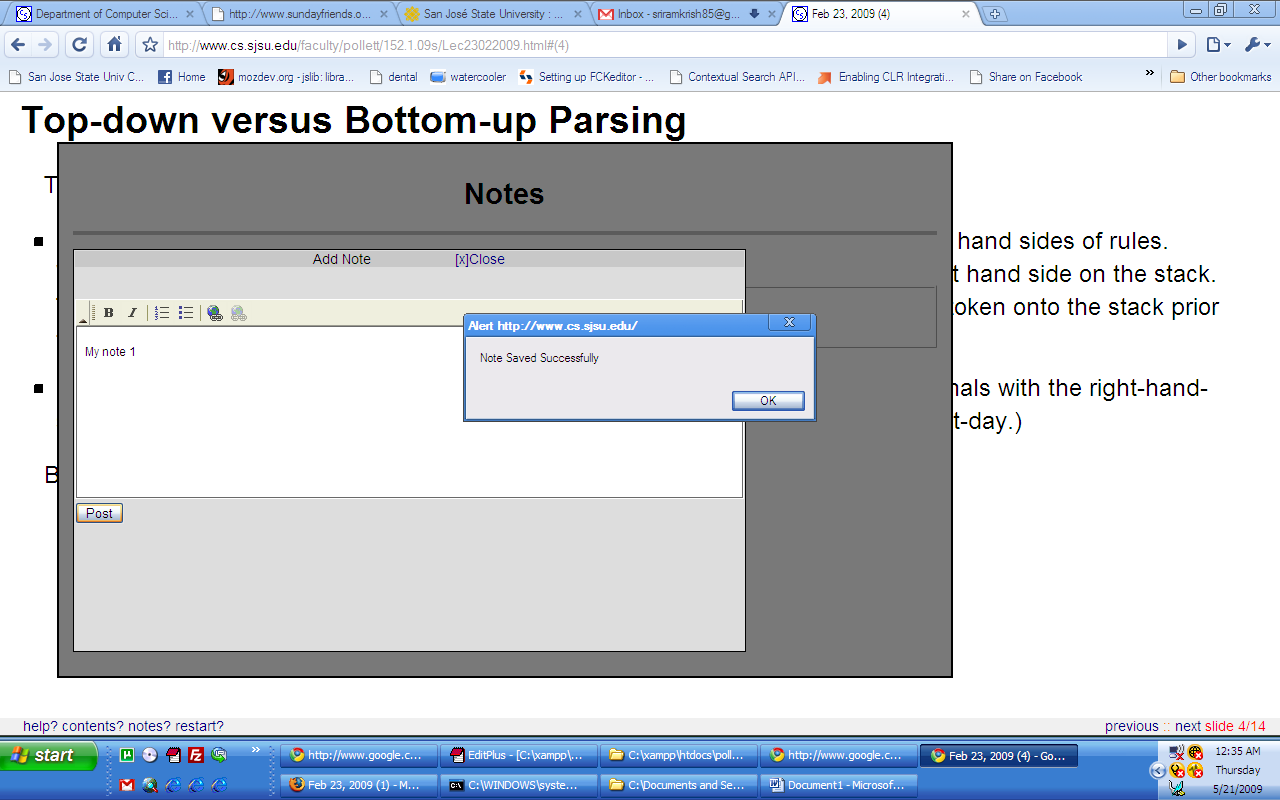
6) Type a note and click Post button

7) View of noteslidy with a saved note . To edit existing notes click on that particular note ,edit and click save.

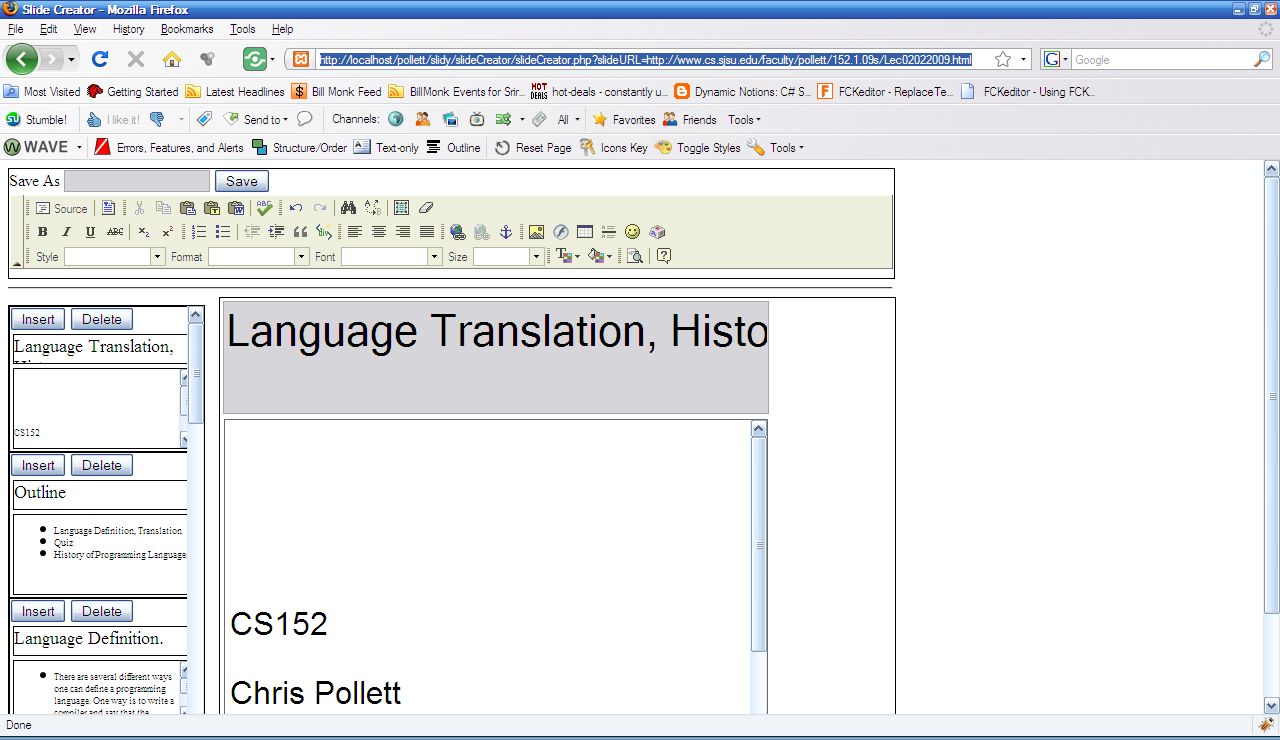
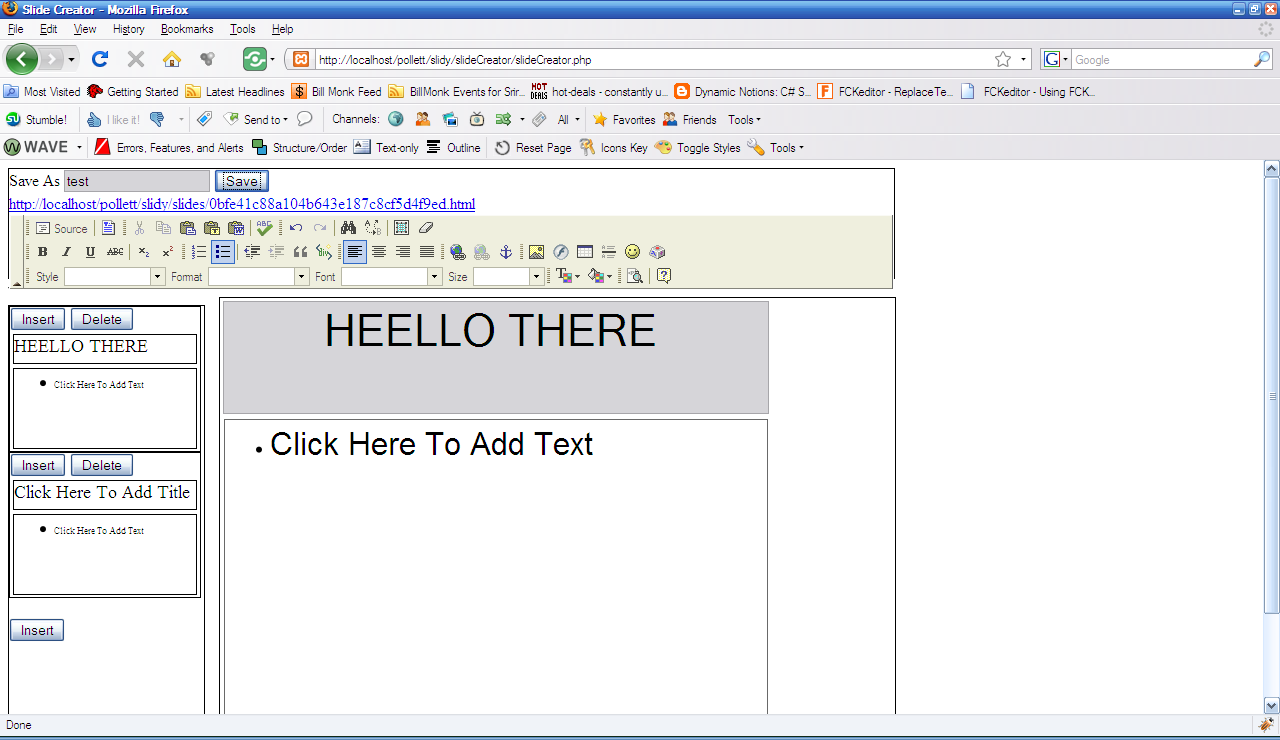
Slide Creator
This has a similar functionality to that of a power-point One can create new slides, add slides, delete slides, edit slides and also save the slides he creates The final outcome is a html file compatible with Slidy.

One can load exiting slides from an external/internal URL by specifying the external url in the query string as illustrated below.
Example:
http://localhost/pollett/slidy/slideCreator/slideCreator.php?slideURL=http://www.cs.sjsu.edu/faculty/pollett/152.1.09s/Lec02022009.html