Deliverable 3: Integrate Three.js Modeling Capabilities
Description:
The goal of this deliverable is to build upon the current system and support more 3D modeling capabilities that are within the limits of Three.js. Since A-Frame is built on top of Three.js, we can leverage the Three.js libraries to add more complexity to the system. This includes modeling features that modify the geometry and shape of primitives. Therefore, this deliverable will add further modeling support to the system, so that if users want to create specific shapes, the system will be able to utilize the Three.js libraries that are not natively available in A-Frame and generate the desired outputs. Afterwards, we will conduct test cases to evaluate the added modeling functionality.
Project: A-Frame Project
Implementation Steps:
- Understand Three.js and its documentation
- Implement modeling reference components(bevel, curve, morph) with standard Three.js
- Provide 3 Three.js reference classes/concepts and examples to GPT model
- Shape
- Extrude
- BufferGeometry(morphAttributes)
- Ensure added functionality works as expected and can be serialized
- Conduct testing of new modeling functionality
System Design Update:
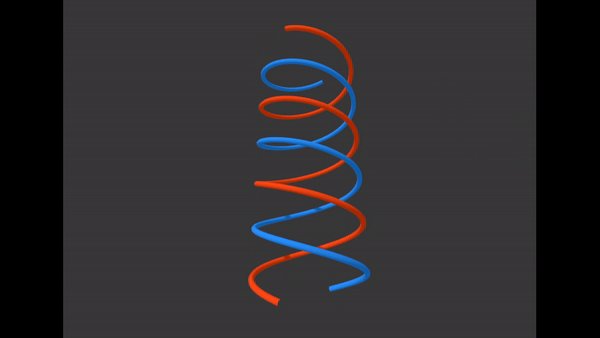
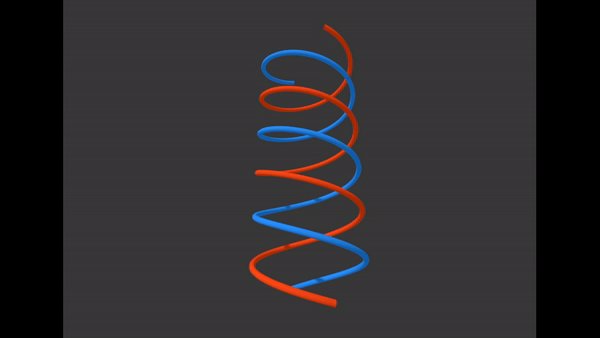
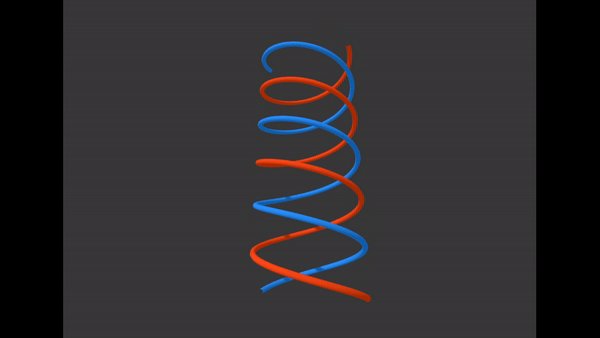
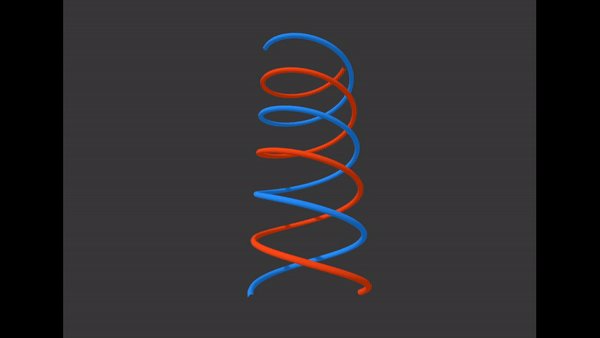
- System Instructions Added:
- When using the Three.js library, really make sure that you are using the latest version of Three.js (r160 and above) so that the generated code for the components, specially math and geometry, is not using deprecated functions or variables. For example, THREE.Math is deprecated and is now THREE.MathUtils
- Replace all THREE.Geometry() with THREE.BufferGeometry() for all geometric representations. Also, use THREE.Shape() and THREE.ExtrudeGeometry() for custom geometry like bezier curves or beveled/rounded objects.
- Also the BufferGeometry alias for geometry generators is now deprecated. Use e.g. BoxGeometry instead of BoxBufferGeometry.
- For generating 3D text in Three.js, use a method that does not involve TextGeometry() or FontLoader(). Instead use bezier curves to create 3D sequential text with curves facing the user and then extrude to 3D.
- The following are three examples, demonstrating 3 Three.js classes for THREE.Shape(), THREE.ExtrudeGeometry(), and THREE.BufferGeometry() that will be useful to guide the process and usage of Three.js classes, member functions/variables, and specific Three.js code within the custom components.
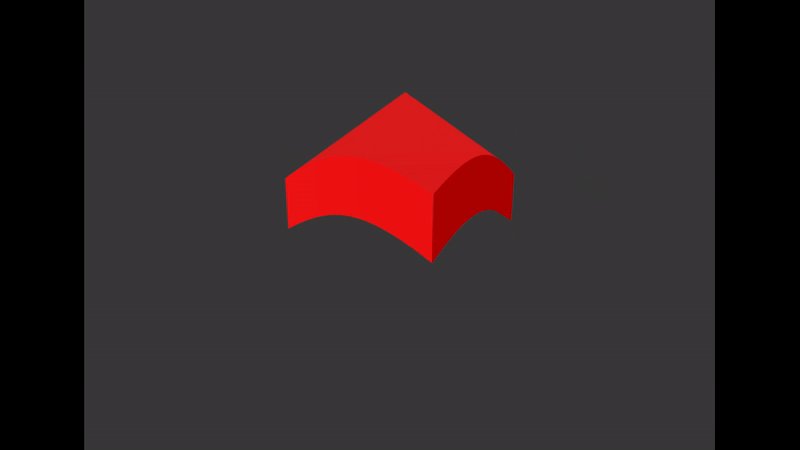
- THREE.js bevel or rounded box component reference: AFRAME.registerComponent('rounded-box', {....};
- THREE.js fish-shaped curve extrude geometry component reference: AFRAME.registerComponent('fish-curve-extrude-geometry', {....};
- THREE.js morph and twist box into sphere component reference: AFRAME.registerComponent('morph-box-sphere', {....};
Testing Results:
Functional Testing
Test Command Description Pass/Fail 1 Create a simple box with beveled edges Test generating beveled geometry 1 2 Create a heart shape with bezier curves Test using curves to create distinct shapes 1 3 Add a star shape extruded entity next to the heart with depth 2 Test extruding specific shapes 1 4 Create a box that morphs into a sphere and back into a box Test morphing geometry from one primitive to another 1 5 Create a box that morphs into a cone and back into a box Test morphing geometry from a different primitive to another 0 6 Create a set of 5 steps using curves and extrude it to look like stairs Test creating more complex shapes 1 7 Create a spiral staircase of 20 steps Test more complex shape generation 0 8 Create 3D text saying Hello Test 3D text generation 0 9 Create a square mesh with a circular hole through the center and extrude the square Test creating shapes with a hole through it 1 10 Create a light green box that morphs into a twisted box Test extruding entities and twisting their geometry 1 11 Create a Texas-shaped entity and extrude it Test generating complex shapes 0 12 Create a regular couch with rounded blocks Test generating complex shapes 1 13 Create a tall tree shaped entity, extrude it, and bevel it Test generating complex shapes 1 14 Create a double helix with 3 turns Test generating complex shapes 1 15 Animate the double helix Test complex geometry animation 1
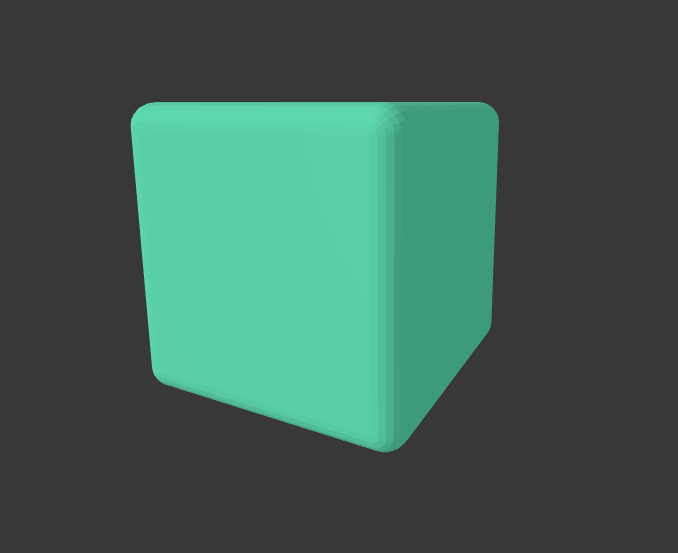
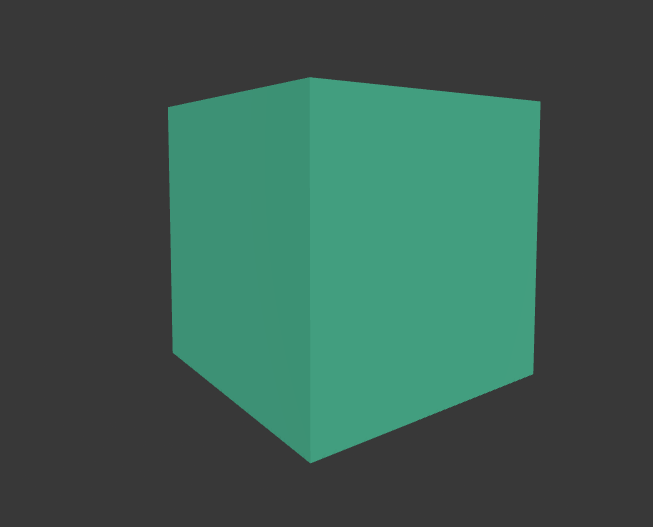
Test 1:

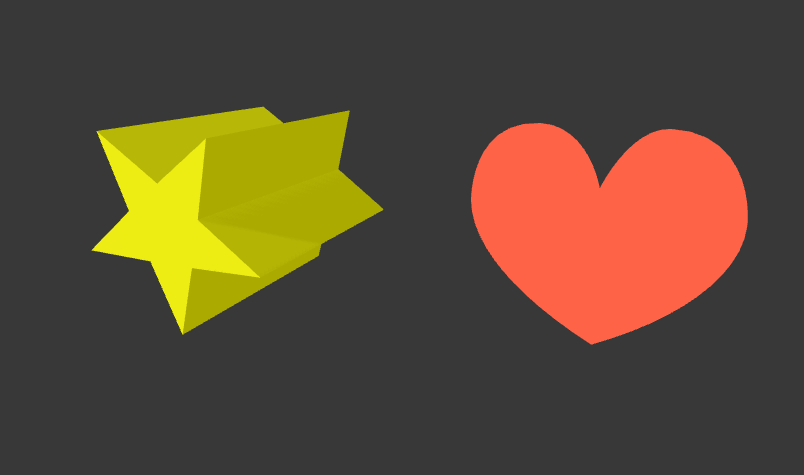
Test 2:

Test 3:

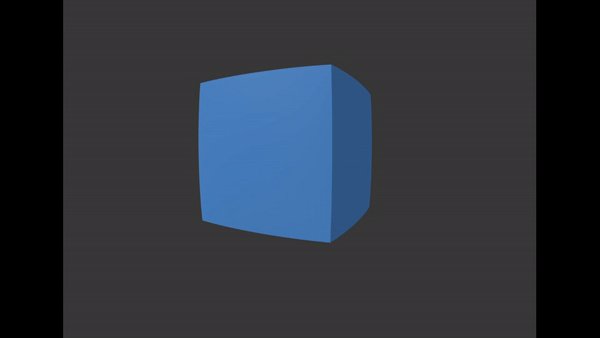
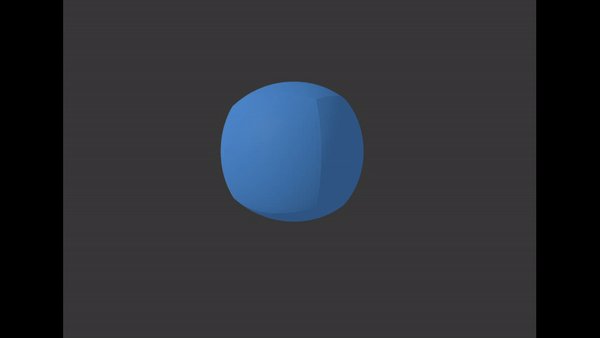
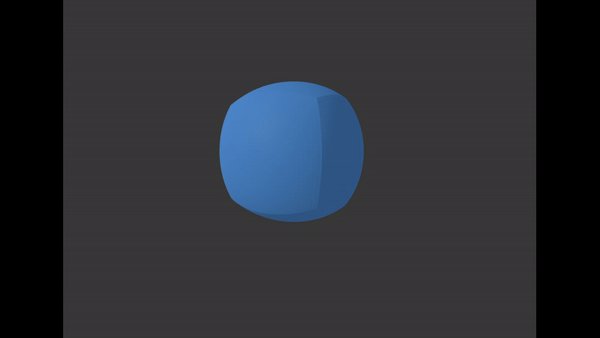
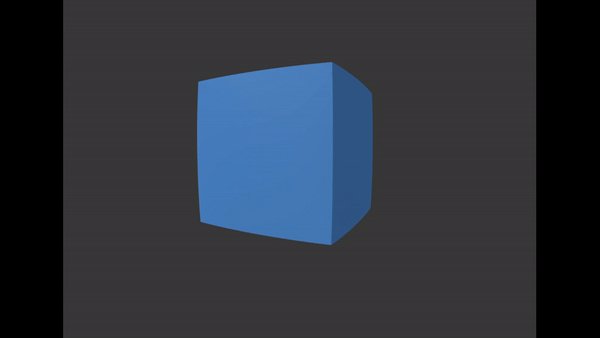
Test 4:

Test 5:

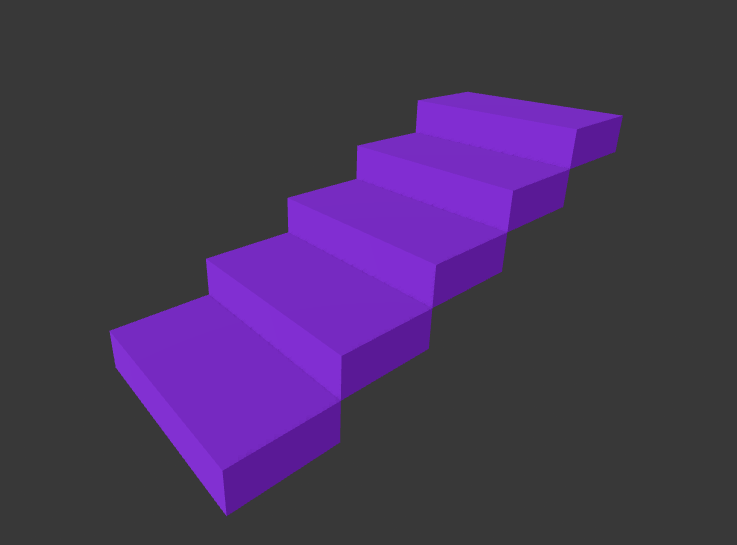
Test 6:

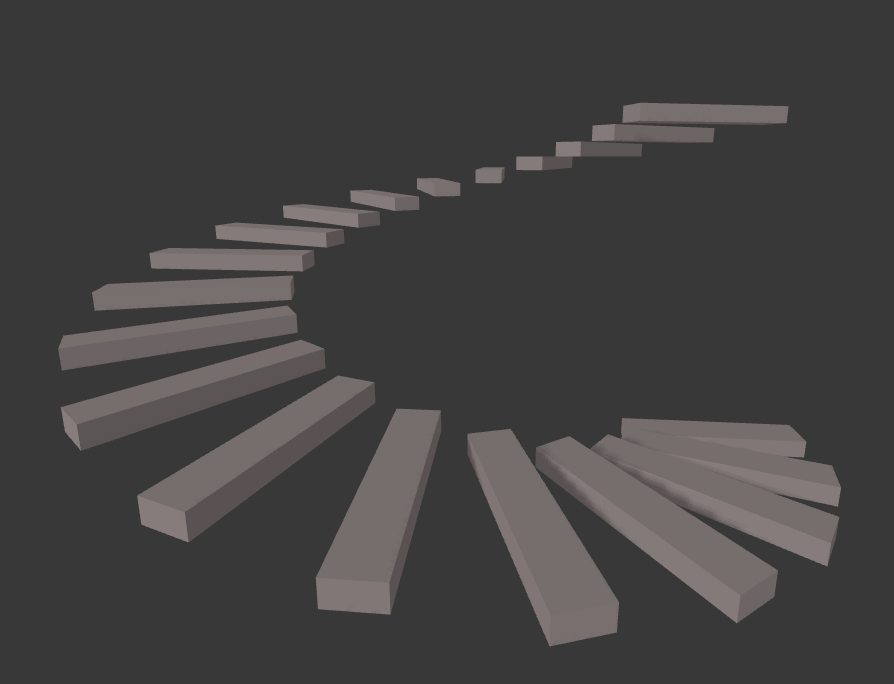
Test 7:

Test 8:

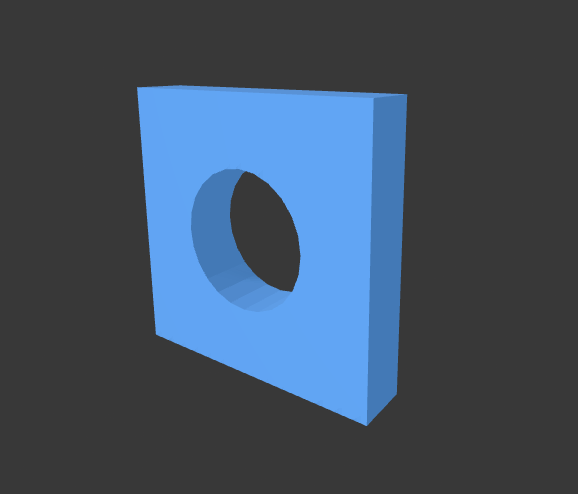
Test 9:

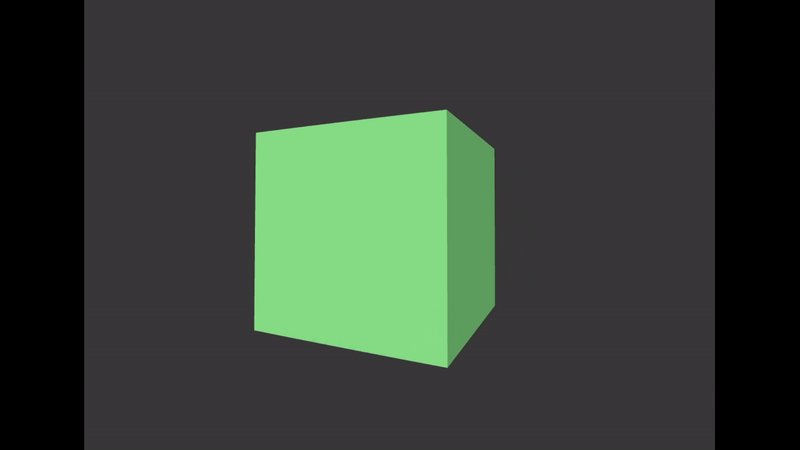
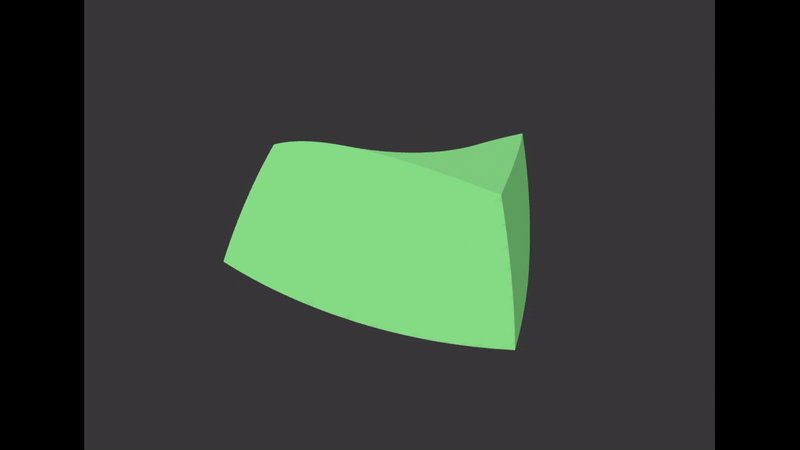
Test 10:

Test 11:

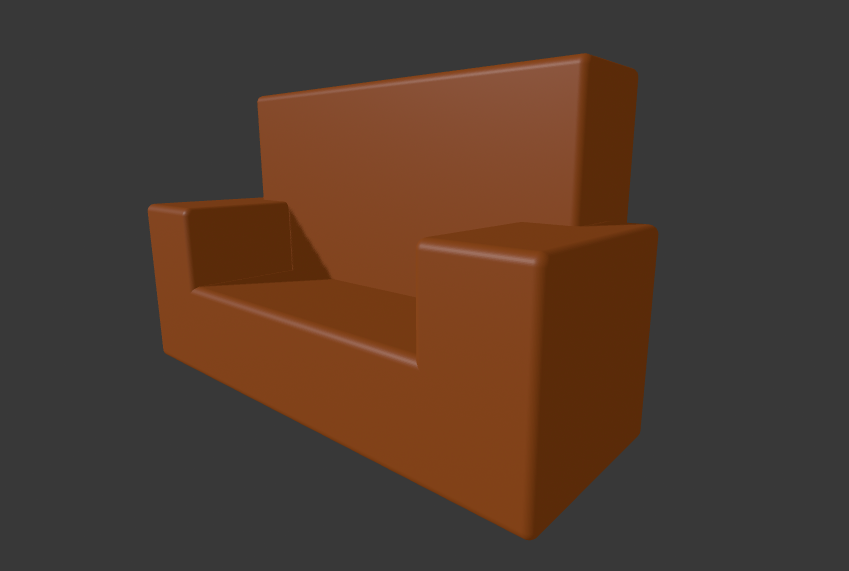
Test 12:

Test 13:

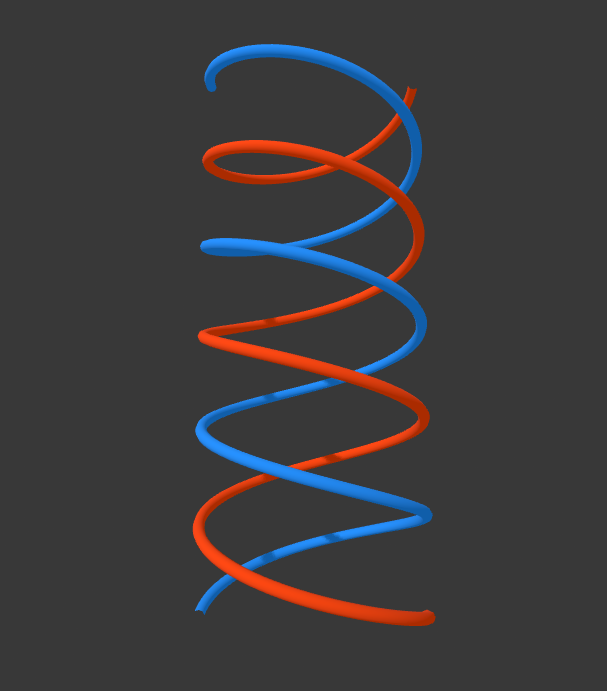
Test 14:

Test 15:

Edge Case Testing Results:
| Test | Command | Description | Handled |
|---|---|---|---|
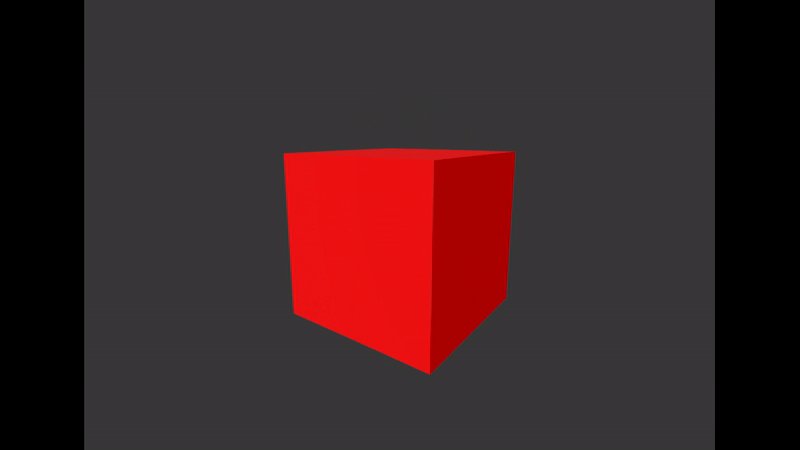
| 1 | Create a beveled box with zero radius | Test generating beveled box with sharp edges | 1 |
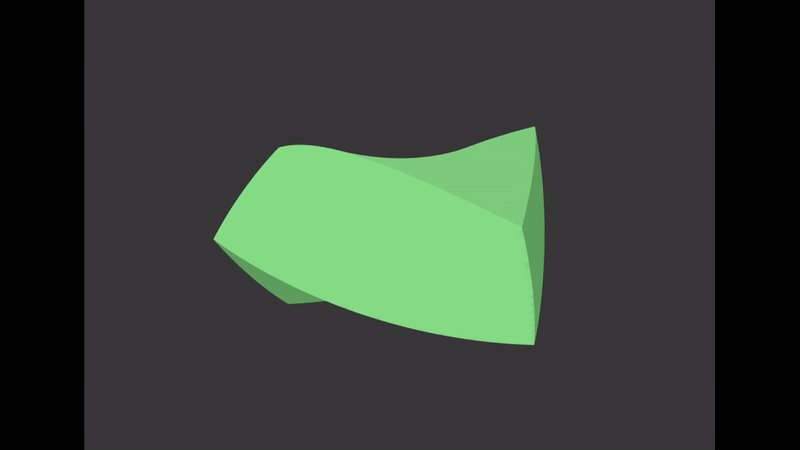
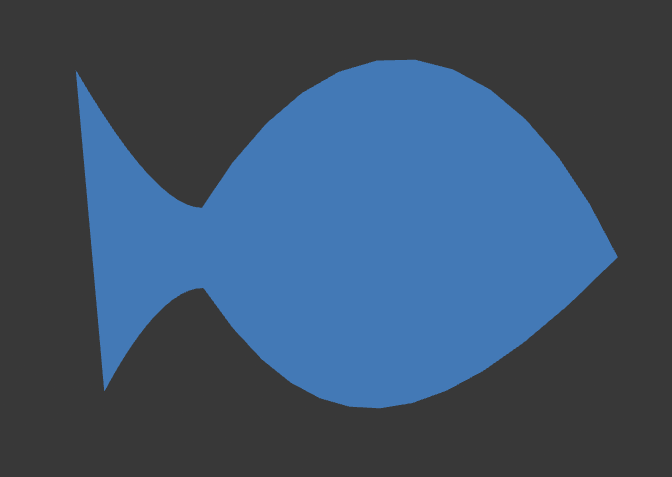
| 2 | Extrude a fish shaped entity by 0 depth | Test flat extrude of geometric shape | 1 |
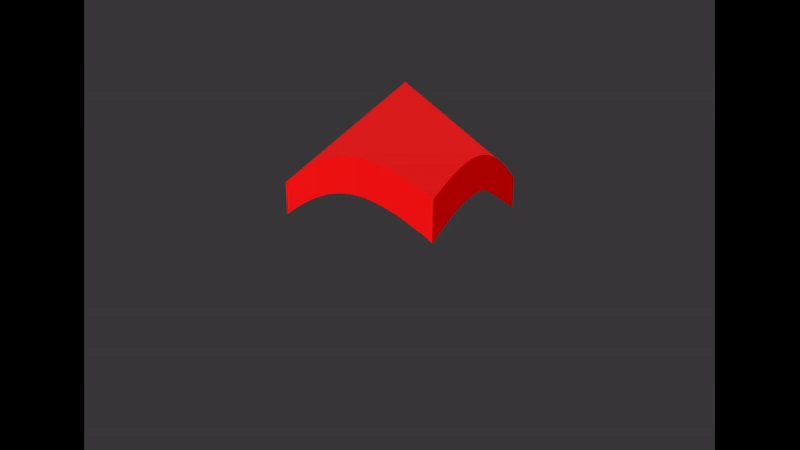
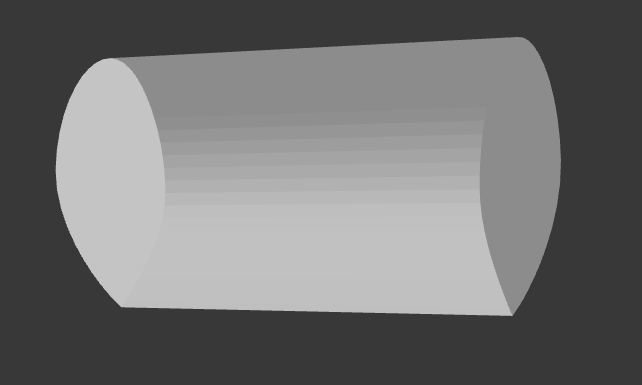
| 3 | Extrude a curve into 3D by -3 | Test negative value extrude | 1 |
| 4 | Morph a box into a high definition human mesh | Test morphing into incompatible geometric shape | 1 |
| 5 | Create an entity with the shape of hunger | Test ambiguous or nonsensical prompts | 1 |
Test 1:

Test 2:

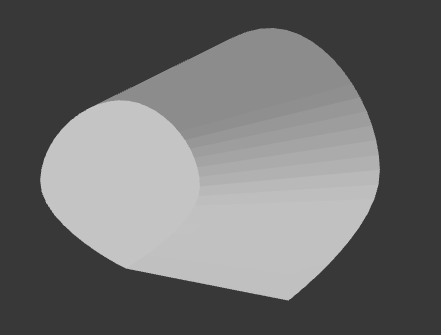
Test 3:


Test 4:

Test 5: