Deliverable 2
A Simple Fire Fox Extension
Deliverable: Making a simple fire fox extension.
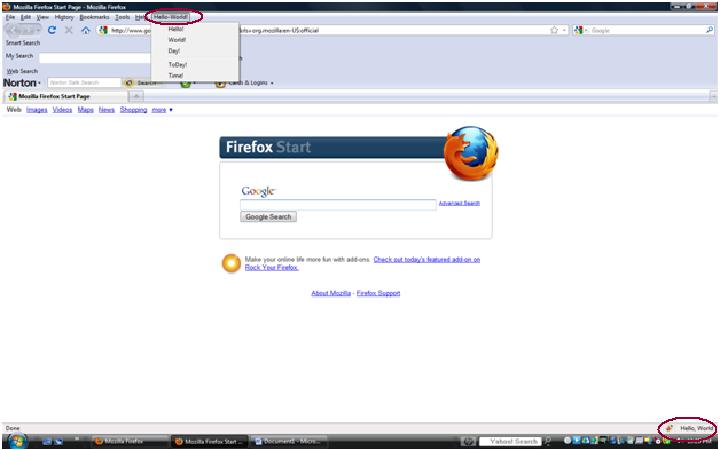
With a Status bar "Hello,World" message display.
Adding a "hello-menu" menu pop up with menu items labeled and when clicked gives alert messages.
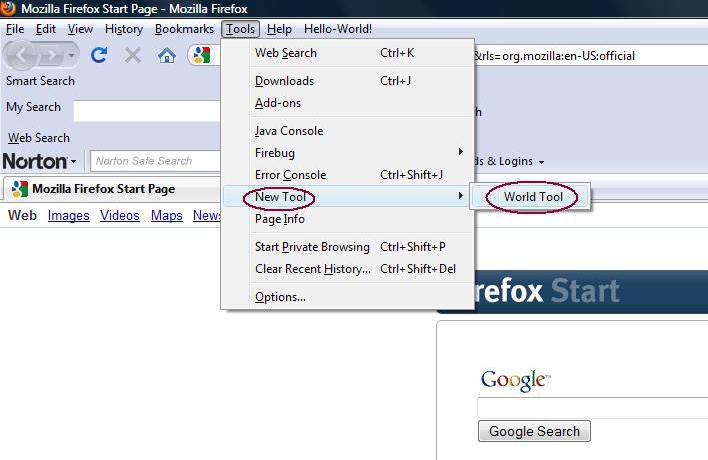
Adding a new menu pop up to the tools menu after a particular menu item and to have separator line.
Screen Shots


1.Install.rdf
<?xml version="1.0"?>
<RDF xmlns="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:em="http://www.mozilla.org/2004/em-rdf#">
<Description about="urn:mozilla:install-manifest">
<em:id>sampletest@example.com</em:id>
<em:version>1.0</em:version>
<em:type>2</em:type>
<!-- Target Application this extension can install into,
with minimum and maximum supported versions. -->
<em:targetApplication>
<Description>
<em:id>{ec8030f7-c20a-464f-9b0e-13a3a9e97384}</em:id>
<em:minVersion>1.5</em:minVersion>
<em:maxVersion>3.6.*</em:maxVersion>
</Description>
</em:targetApplication>
<!-- Front End MetaData -->
<em:name>Hello</em:name>
<em:creator>Tester</em:creator>
<em:description>hello world extension.</em:description>
<em:homepageURL>http://www.mozilla.org/</em:homepageURL>
</Description>
</RDF>
2.Chrome manifest
content sample chrome/content/ overlay chrome://browser/content/browser.xul chrome://sample/content/sample.xul
3.XUL Code Block
<?xml version="1.0"?>
<overlay id="sample"
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<script type="application/x-javascript"
src="chrome://sample/content/sample.js" />
<statusbar id="status-bar">
<statusbarpanel id="my-panel" label="Hello, World" />
</statusbar>
<menubar id="main-menubar">
<menu id="hello-menu" label="Hello-World!" insertafter="helpMenu">
<menupopup>
<menuitem label="Hello!" oncommand="window.alert('Hello Keerthi');" />
<menuitem label="World!" oncommand="window.alert('Its Keerthis World');" />
<menuitem label="Day!" tooltiptext="" oncommand="window.alert('Have A Wonderful Day in This World');" />
<menuseparator/>
<menuitem label="ToDay!" tooltiptext="" oncommand="window.alert('Today Is '+displayDay());" />
<menuitem label="Time!" tooltiptext="" oncommand="window.alert('Time Now '+displayTime());" />
</menupopup>
</menu>
</menubar>
<menupopup id="goPopup">
<menuitem label = "World History" oncommand="window.alert('http://www.worldhistory.com/');"/>
</menupopup>
<menupopup id="menu_ToolsPopup">
<menu id="tools-menu" label="New Tool"
insertafter="javascriptConsole,devToolsSeparator">
<menupopup>
<menuitem label = "World Tool" oncommand="window.alert('A Tool? To Fix This World!');"/>
</menupopup>
</menu>
</menupopup>
</overlay>