










Squid, Benchmarking, More HTML 5
CS174
Chris Pollett
Nov. 20, 2013











CS174
Chris Pollett
Nov. 20, 2013

/usr/local/squid/sbin/squid -zThis just makes the cache directories (${squid}/var/cache/hex_number), if you don't already have them .
/usr/local/squid/sbin/squid -NCd1 #for debuggingwithout -NCd1 if don't want debugging.
acl localhost src 127.0.0.1/32
http_access allow localhost
${squid}/bin/squidclient http://pollett.org/
HTTP/1.0 200 OK
Date: Wed, 24 Nov 2010 20:57:21 GMT
Server: Apache/2.2.15 (Unix) mod_ssl/2.2.15 OpenSSL/0.9.8l DAV/2 PHP/5.3.3 SVN/1.6.5
X-Powered-By: PHP/5.3.3
Cache-Control: max-age=60
Expires: Wed, 24 Nov 2010 20:58:21 GMT
MS-Author-Via: DAV
Content-Length: 2231
Content-Type: text/html
X-Cache: MISS from chris-polletts-macbook-pro.local
Via: 1.0 chris-polletts-macbook-pro.local (squid/3.0.STABLE10)
Proxy-Connection: close
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
...
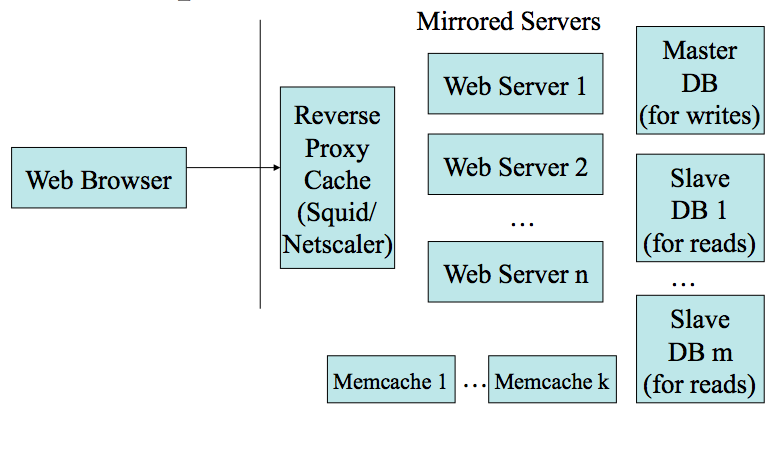
http_port (probably set to port 80 from default 3128) httpd_accel_host (set to virtual if have more than one web server; otherwise, to ip address of the web server) httpd_accel_port (port number of web servers 80) httpd_accel_single_host ( on or off depending on how many webservers you have,) httpd_accel_uses_host_header off
cache_peer ip.of.server1 parent 80 0 no-query round-robin acl sites_server_1 dstdomain www.mysite.com http_access allow sites_server_1 cache_peer ip.of.server2 parent 80 0 no-query round-robin acl sites_server_2 dstdomain www.mysite.com http_access allow sites_server_2
ab -nSOME_NUM -cCONCURRENCY URL
|fg5:search_yioop:105>ab -n1000 -c3 "http://localhost/git/yioop/?q=google"
This is ApacheBench, Version 2.3 <$Revision: 655654 $>
Copyright 1996 Adam Twiss, Zeus Technology Ltd, http://www.zeustech.net/
Licensed to The Apache Software Foundation, http://www.apache.org/
Benchmarking localhost (be patient)
Completed 100 requests
Completed 200 requests
Completed 300 requests
Completed 400 requests
Completed 500 requests
Completed 600 requests
Completed 700 requests
Completed 800 requests
Completed 900 requests
Completed 1000 requests
Finished 1000 requests
Server Software: Apache/2.2.24
Server Hostname: localhost
Server Port: 80
Document Path: /git/yioop/?q=google
Document Length: 328 bytes
Concurrency Level: 3
Time taken for tests: 1.199 seconds
Complete requests: 1000
Failed requests: 0
Write errors: 0
Non-2xx responses: 1000
Total transferred: 553000 bytes
HTML transferred: 328000 bytes
Requests per second: 834.27 [#/sec] (mean)
Time per request: 3.596 [ms] (mean)
Time per request: 1.199 [ms] (mean, across all concurrent requests)
Transfer rate: 450.54 [Kbytes/sec] received
Connection Times (ms)
min mean[+/-sd] median max
Connect: 0 3 59.1 0 1084
Processing: 0 0 0.1 0 1
Waiting: 0 0 0.1 0 1
Total: 0 4 59.2 0 1085
Percentage of the requests served within a certain time (ms)
50% 0
66% 0
75% 0
80% 0
90% 0
95% 0
98% 1
99% 1
100% 1085 (longest request)
<!DOCTYPE html>
<html>
<head>
<title>Hello HTML 5</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.2.0/jquery.mobile-1.2.0.min.css" />
<script src="http://code.jquery.com/jquery-1.8.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.2.0/jquery.mobile-1.2.0.min.js"></script></head>
<body>
<div data-role="page">
<div data-role="header">
<h1>My First HTML APP!</h1>
</div><!-- /header -->
<div data-role="content">
<p>This is an HTML 5 app.</p>
</div><!-- /content -->
</div><!-- /page -->
</body>
</html>
<ul data-role="listview" data-inset="true" data-filter="true">
<li><a href="#">Red</a></li>
<li><a href="#">Green</a></li>
<li><a href="#">Blue</a></li>
<li><a href="#">Violet</a></li>
<li><a href="#">Ultra-Violet</a></li>
</ul>