JSP
A Java Server Page (JSP) is an HTML file that may contain JSP components.
JSP components include:
scriptlets <%, <%!, <%=, <%-- ... %>
directives <%@ ... %>
actions <jsp:action> ... </jsp:action>
Model-View-Controller
Model-View-Controller architecture divides the web app into three components:
The model provides application data and logic. It is independent of the views and controller. In our examples the model usually takes the form of a Java bean.
The controller is responsible for receiving and executing user input commands. In the Service-to-Worker pattern the controller accesses the model directly. In the Dispatcher-View pattern the controller simply selects a view.
A view is responsible for sending HTML to the client. The view may fetch dynamic content from the model.
FrontController.jsp
<html>
<head> <title> Front Controller </title> </head>
<body>
A front controller forwards client requests to a selected view.
<br />
</body>
</html>
Build and Deploy
Request myapp/FrontController.jsp from localhost:8080

request.html
<html>
<head> <title> A simple form </title> </head>
<body>
<form action = "/myapp/FrontController.jsp" method =
"post">
Send a command to the server (type
return to send):
<input type = "text"
name = "cmmd" value = "???" size = "30"/>
</form>
</body>
</html>
View.jsp
<html>
<head> <title> A Simple View </title> </head>
<body>
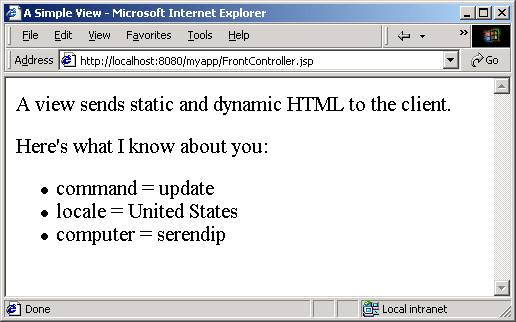
A view sends static and dynamic HTML to the client. <br />
Here's what I know about you: <br />
<ul>
<li> command = <%=
request.getParameter("cmmd") %> </li>
<li> locale = <%=
request.getLocale().getDisplayCountry() %> </li>
<li> computer = <%=
request.getRemoteHost() %> </li>
</ul>
</body>
</html>
FrontController.jsp (enhanced)
<html>
<head> <title> Front Controller </title> </head>
<body>
A front controller forwards client requests to a selected view.
<br/>
<%!
String selectView(String cmmd) {
String view =
"View.jsp";
// convert cmmd into view
return view;
}
%>
<%
String command =
request.getParameter("cmmd");
String view = selectView(command);
%>
<jsp:forward page = "<%= view %>" />
</body>
</html>
Build
Request request.html


HelperBean.java
public class HelperBean implements java.io.Serializable {
private int count = 0;
public String fetchContent() {
return
" count = " + count++;
}
}
View.java
<html>
<head><title> A Simple View </title></head>
<body>
<jsp:useBean id = "helper" scope = "request"
class = "HelperBean" />
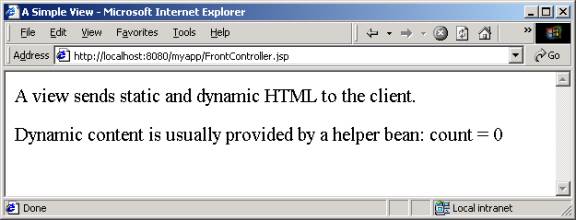
A view sends static and dynamic HTML to the client. <br />
Dynamic content is usually provided by a helper bean:
<%= helper.fetchContent() %>
<br />
</body>
</html>
Build
Request Page

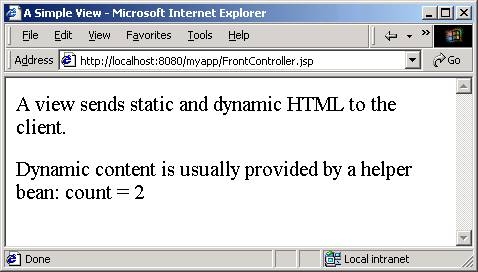
Change Bean Scope
<jsp:useBean id = "helper" scope =
"session"
class = "HelperBean" />
Re-request Page

Include Content from Other Files
<html>
<head><title> A Simple View </title></head>
<body>
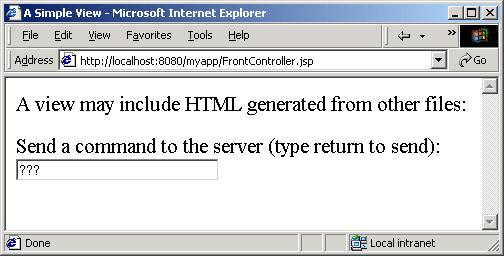
A view may include HTML generated from other files: <br />
<jsp:include page = "request.html" flush = "true"
/>
</body>
</html>
Build and Request

Front Controller (Working)
<html>
<head> <title> Front Controller </title> </head>
<body>
A front controller forwards client requests to a selected view.
<br/>
<%
// Dispatcher FC assumes view = cmmd
String view =
request.getParameter("cmmd");
%>
<jsp:forward page = "<%= view %>" />
</body>
</html>
request.html (Enhanced)
<html>
<head> <title> A simple form </title> </head>
<body>
<form action = "/myapp/FrontController.jsp" method =
"post">
<input type =
"hidden" name = "cmmd" value = "/View.jsp">
Name: <input type = "text"
name = "name"
value = "???"
size =
"30"/> <br />
Phone: <input type =
"text"
name =
"phone"
value = "???"
size =
"30"/><br />
<input type = "radio"
name = "party"
value="Democrat"
checked/> Democrat <br />
<input type = "radio"
name = "party"
value="Republican"/> Republican <br />
<input type = "submit"
/>
</form>
</body>
</html>
View.jsp
<html>
<head><title> A Simple View </title></head>
<body>
Good evening <%= request.getParameter("name") %>.
<% if (request.getParameter("party").equals("Democrat"))
%>
You must be very sad.
<% else %>
You must be very glad.
</body>
</html>
Build and Request