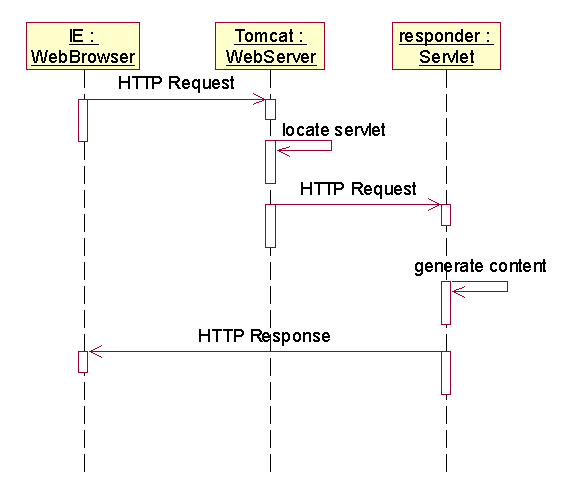
HTTP Requests

Note: Locating a servlet may first involve translating a JSP into a servlet.
HTTP request format
REQUEST NL (HEADER NL)* NL [BODY]
REQUEST ::= METHOD URI HTTP/VERSION
METHOD ::= GET | HEAD | POST | PUT | DELETE | OPTIONS | TRACE
GET /myapp/form.html HTTP/1.0
HEADER ::= NAME: VALUE
NAME ::= Host | User-Agent | Cookie | etc.
HTTP Response format
STATUS NL (HEADER NL)* NL DOCUMENT
Forms
<form ... > ... </form>
Attributes
ACTION="myapp/foo.jsp"
METHOD="post"
ENCTYPE="application/x-www-form-urlencoded"
TARGET="which frame"
NAME="Form #3"
ONRESET="jscriptFun()"
ONSUBMIT="jscriptFun()"
Elements
Input Elements <input ... />
Attributes:
name, value, checked, size, etc.
onclick, ondblclick, onselect,
onchange, onfocus, onblur
type
Fields (text, password, hidden)
Buttons (submit, reset, radio)
checkbox
Text Areas <textarea ...> INITIAL TEXT </textarea>
Attributes:
name, rows, cols, etc.
onselect, onchange, onfocus, onblur,
onkeydown, onkeypress, onkeyup
Pop-up Menus <select ...> OPTIONS </select>
Attributes:
name, size, multiple
onclick, onfocus, onblur, onchange
Options <option ... />
Attributes:
selected, value
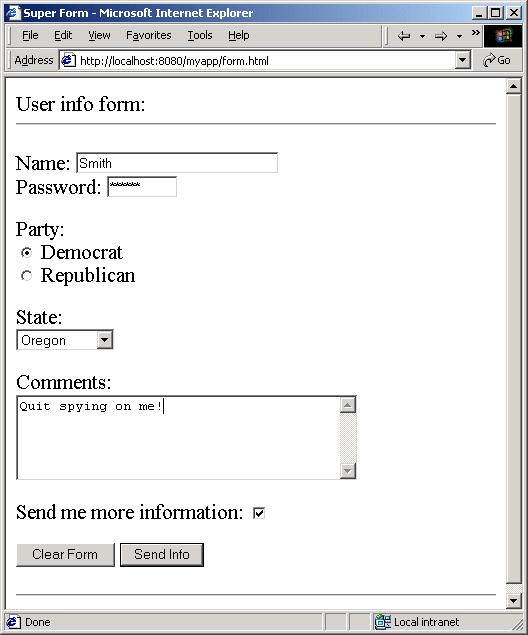
form.html
<html>
<head> <title> Super Form </title> </head>
<body>
User info form: <hr />
<form action = "/myapp/request.jsp" method = "post">
<!-- Fields --> <p>
<input type = "hidden"
name = "arg" value = "42">
Name:
<input type = "text"
name = "client" value = "???" size = "30"/>
<br />
Password: <input type =
"password" name = "password" size = "8"/>
</p> <!-- Radio buttons
--> <p>
Party: <br />
<input type = "radio" name = "party"
value="Democrat" checked/>
Democrat <br />
<input type = "radio" name = "party"
value="Republican"/>
Republican
</p> <!-- pop-up menu
--> <p>
State: <br />
<select name =
"country">
<option value = "CA">California</option>
<option value = "OR">Oregon</option>
<option value = "NM">New Mexico</option>
</select>
</p> <!-- text area
--> <p>
Comments: <br />
<textarea name = "comments" rows = "5" cols =
"40" >
Your comments would be appreciated
</textarea>
</p> <!-- check box --> <p>
Send me more information:
<input type =
"checkbox" name = "more info" />
</p> <!-- buttons -->
<p>
<input type = "reset"
value = "Clear Form" />
<input type = "submit"
value = "Send Info" />
</p> </form> <hr
/>
</body>
</html>
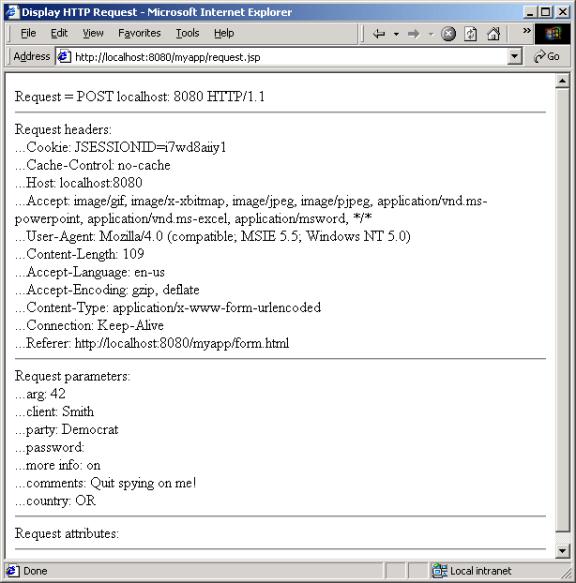
request.jsp
<html>
<head> <title> Display HTTP Request </title> </head>
<body>
<%
java.util.Enumeration attNames =
request.getAttributeNames();
java.util.Enumeration paramNames = request.getParameterNames();
java.util.Enumeration hdrNames =
request.getHeaderNames();
%>
Request = <br />
<%= request.getMethod() %>
<%= request.getServerName() %>:
<%= request.getServerPort() %>
<%= request.getProtocol() %>
<hr />
Request headers: <br/>
<% while
(hdrNames.hasMoreElements()) {
String name = (String) hdrNames.nextElement();
String value = request.getHeader(name);
out.println("..." + name + ": " + value +
"<br />");
} %>
<hr />
Request parameters: <br/>
<% while (paramNames.hasMoreElements())
{
String name = (String) paramNames.nextElement();
String value = request.getParameter(name);
out.println("..." + name + ": " + value +
"<br />");
} %>
<hr />
Request attributes: <br/>
<% while (attNames.hasMoreElements())
{
String name = (String) attNames.nextElement();
Object value = request.getAttribute(name);
out.println("..." + name + ": " + value +
"<br />");
} %>
<hr />
</body>
</html>
Deploy and Test